Veamos el directorio de un proyecto en Flutter.
Directorio lib, donde va a estar toda la acción de desarrollo, y el archivo main.dart el cual es el punto de entrada de ejecución de la aplicación.
También podemos ver:
Directorios Android / IOS: contienen proyectos generados, 100% nativos, que pueden abrirse en las IDE correspondientes a cada plataforma.
Assets: Directorio para incluir imágenes/fuentes. Todos los archivos en esta carpeta se incluirán de manera automática en el bundle final. También podemos agregar directorios y archivos.
Test: Directorio para clases y archivos de unit testing.
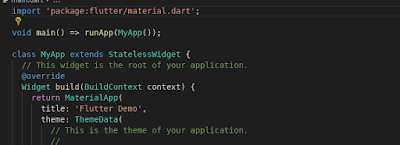
 El archivo main es el punto de entrada de una aplicación. El runtime buscara el método “main” dentro de este archivo y debe invocar el método runApp con un widget.
El archivo main es el punto de entrada de una aplicación. El runtime buscara el método “main” dentro de este archivo y debe invocar el método runApp con un widget.En flutter, todo es un widget. Un icono, una imagen, un botón y hasta los elementos de layout, como un contenedor, una Column, Row o un Stack todos son widgets; y tanto cada pantalla como nuestra app final, será simplemente, una composición de dichos widgets.
Un widget es representado por una clase, que debe heredar de la clase del framework StatelessWidget o StatefulWidget (dependiendo de si nuestro widget tiene información estado o no), y debe además sobrescribir el método build. Dicho método debe estar en todo widget, y debe retornar un Widget.
Cada widget puede contener un hijo, que se especifica en su propiedad child. En el caso de algunos widgets de layout como “Row” o “Column”, se pueden especificar varios widgets hijos, en la propiedad children. Flutter construye los widgets a modo de árbol, invocando el método build de cada widget.
El manejo de estado más básico de un widget en Flutter, se hace mediante llamados al método setState. SetState notifica al framework del cambio de estado, y redibuja los widgets que sean necesarios.
El manejo de estado mediante el método setState puede funcionar para aplicaciones muy pequeñas, o para manejo de estado relacionado al widget en sí, Flutter ofrece mejores maneras para manejo de estado más complejo.
 Una pregunta muy común que surge a la hora de ver setState como método de manejo de estado es, ¿“Que pasa si quiero compartir información entre pantallas y widgets?” Si bien siempre podemos pasar la información mediante parámetros en los constructores, es una solución poco práctica y engorrosa. Para eso, Flutter ofrece Inherited Widget
Una pregunta muy común que surge a la hora de ver setState como método de manejo de estado es, ¿“Que pasa si quiero compartir información entre pantallas y widgets?” Si bien siempre podemos pasar la información mediante parámetros en los constructores, es una solución poco práctica y engorrosa. Para eso, Flutter ofrece Inherited WidgetAntes hablamos como los widgets en Flutter se anidan y estructuran en un árbol. Para que un widget pueda acceder a otro que se encuentra arriba en el árbol es que tenemos Inherited Widget. A nivel de código, no es más que otro widget, simplemente debe heredar de la clase InheritedWidget e implementar el método updateShouldNotify, para definir condicionalmente cuando disparar la notificación de update.
Con este código, ya tenemos un widget que puede ser accedido por todos los widgets hijos en el árbol. El acceso al InheritedWidget se logra utilizando el método “of”. Claramente leyéndolo así suena todo muy abstracto, en un próximo post vamos con un ejemplo.
Dejo link: https://flutter.dev
