Siguiendo con los post sobre RichFaces
http://emanuelpeg.blogspot.com/2011/02/richfaces.html
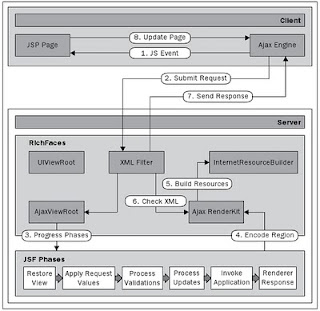
Ahora vamos a ver un poco su arquitectura. Con RichFaces se puede utilizar componentes Ajax para invocar pedidos asincronos que son automáticamente sincronizados con el árbol de componentes y actualizar un área de la pagina, sin recargar toda la pagina. La siguiente Imagen fue tomada de la documentación de Rich Faces y muestra el camino de procesamiento de un pedido:
Esto no difiere del estandar JSF y no es necesario escribir javascript para usar componentes RichFace Ajax.
La arquitectura del framework esta compuesta en 5 partes:
Filtro Ajax: Esto es esencial para agregar la capacidad Ajax a sus paginas JSF. Este filtro maneja todos los pedidos (ajax y jsf estándar), corrige y valida el código enviado, maneja los scripts, la carga de estilos, recursos de cache, etc. Se debe registrar el filtro en el web.xml
Componentes Ajax: Son similares a los componentes estándar de jsf pero envían pedidos asíncronos.
Contenedores Ajax: El framework soporta contenedores que describen áreas de la pagina web, las cuales van a ser refrescadas sin refrescar toda la pagina web. Se pueden definir varias áreas que van a ser refrescadas en una pagina, sin refrescar la pagina.
Skinnability: Permite agregar a su aplicación JSF la capacidad de skinning (temas)
RichFaces JavaScript Engine: Esto corre en el cliente y maneja las ajax requests y responces esto es manejado por el framework si necesidad de programar el comportamiento ajax, ni javascripts.
Se puede elegir cuando utilizas Ajax request o request estándar de JSF.
Ahora vamos a ver un poco su arquitectura. Con RichFaces se puede utilizar componentes Ajax para invocar pedidos asincronos que son automáticamente sincronizados con el árbol de componentes y actualizar un área de la pagina, sin recargar toda la pagina. La siguiente Imagen fue tomada de la documentación de Rich Faces y muestra el camino de procesamiento de un pedido:
Esto no difiere del estandar JSF y no es necesario escribir javascript para usar componentes RichFace Ajax.
La arquitectura del framework esta compuesta en 5 partes:
Filtro Ajax: Esto es esencial para agregar la capacidad Ajax a sus paginas JSF. Este filtro maneja todos los pedidos (ajax y jsf estándar), corrige y valida el código enviado, maneja los scripts, la carga de estilos, recursos de cache, etc. Se debe registrar el filtro en el web.xml
Componentes Ajax: Son similares a los componentes estándar de jsf pero envían pedidos asíncronos.
Contenedores Ajax: El framework soporta contenedores que describen áreas de la pagina web, las cuales van a ser refrescadas sin refrescar toda la pagina web. Se pueden definir varias áreas que van a ser refrescadas en una pagina, sin refrescar la pagina.
Skinnability: Permite agregar a su aplicación JSF la capacidad de skinning (temas)
RichFaces JavaScript Engine: Esto corre en el cliente y maneja las ajax requests y responces esto es manejado por el framework si necesidad de programar el comportamiento ajax, ni javascripts.
Se puede elegir cuando utilizas Ajax request o request estándar de JSF.